Southwest Gas Web Analysis
Content strategist @ Investis Digital
Southwest Gas serves residential and commercial energy customers across the southwest region. For this project, their goal was to identify ways to consolidate, streamline and optimize existing content strategy across four main site sections.
In partnership with Investis Digital, I worked on a cross-sectional content audit and deep system analysis to map and model the narrative, voice, and tone of the brand’s four communication pillars.
Project highlights:
Creation of an audit and analysis spreadsheet, which included URLs within the audit mapped to recommended page types, user intents and recommendations.
AI-assisted brand analysis and structured competitive analysis to identify content patterns and effective storytelling tactics across the energy domain.
Collaboration with an project team of digital marketing experts to define and communicate cross-functional strategic initiatives to improve user outcomes on the website.
The challenge
An information-dense website with vague calls-to-action, murky information architecture and a poorly defined brand narrative.
How might we…
… tell a more coherent, cohesive and impactful story about the Southwest Gas brand while serving top user needs?
Process
-
Brand and competitor audit
I conducted a cross-sectional review of the brand’s key pages alongside similar pages from their digital competitors.
Noun foraging and consolidation
Using ChatGPT as a tool for rapid language analysis, I audited the most-used nouns and their associated verbs and adjectives to narrow down potential content types, attributes and CTAs. -
System modeling
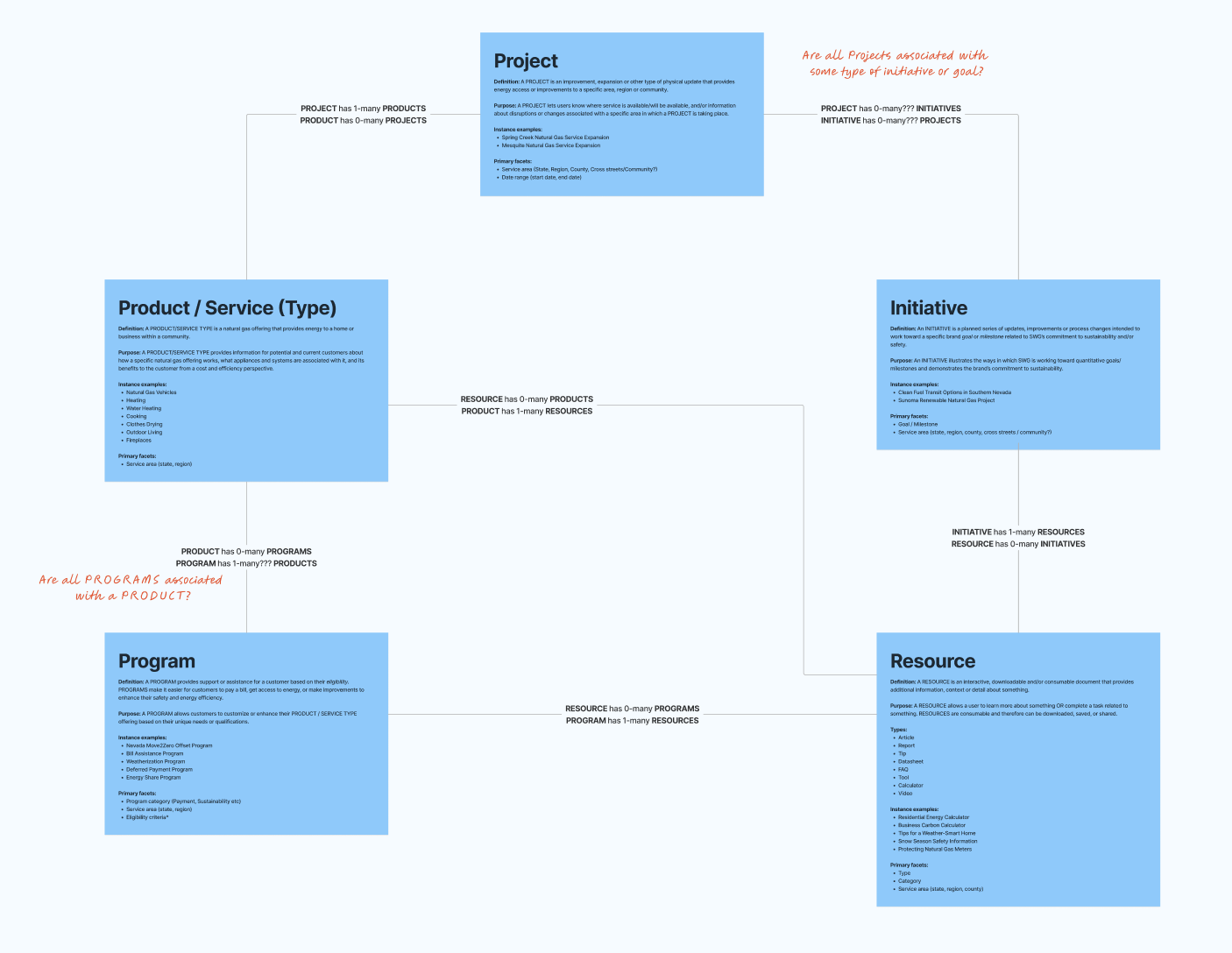
To better understand the structure of the Southwest Gas brand, I developed a proposed system model based on consolidated nouns from the discovery audit.
This system model facilitated conversations about brand terminology, top user tasks and navigation paths necessary for task completion. -
Low-fidelity wireframing
To help visual designers understand how to structure new page templates, I built low-fidelity wireframes with adaptive attribute blocks.
I paired these wireframes with existing brand pages and competitor examples to guide page design ideation.
Outcomes
In collaboration with other project contributors, I translated my findings and recommendations into a client presentation deck, provided a full audit spreadsheet, and developed low-fidelity wireframes for handoff to visual designers (pictured).
Artifacts
System model
Audit spreadsheet
Recommendations deck
Low-fidelity wireframes
Tools
FigJam / Figma
Google Sheets
PowerPoint
This system model highlights the proposed relationships between core content types, with open questions highlighted in red.
This object map includes core content types with associated attributes (core content, metadata and CTAs) in order of priority.
This audit snapshot illustrates the qualitative analysis process and noun foraging when conducting a competitive audit.
This spreadsheet documents all audit findings and recommendations into a single location. This spreadsheet also included user intent and page types to guide visual design.
Impact
This approach allowed our cross-functional team to align efforts and tactics through clear, actionable documentation and requirements gathering. Clearer identification of content types also allowed us to attach primary affordances to each content type, and prioritize these CTAs on pages that featured them.